HI, WELCOME TO CLEMENTINE TEMPLATE PAGE.
If you follow the instructions, you’ll end up with a design that resembles the demo. I recommend having the demo opened in a different tab and use it as a reference.
NEED HELP?
Please, check the TROUBLESHOOTING section at the end of this page. If your problem is not solved there, use the support form here to get priority over my regular email.
CHANGELOG
Version: 1.0.0
– Release date: January 07, 2021
RECOMMENDED IMAGE SIZES
HEADER: 300px wide.
POSTS: At least 800px wide.
LET’S START!
1. INSTALLATION
Go to THEME > Click on the arrow next to CUSTOMIZE > Restore > Upload the clementine.xml file.
2. CALENDAR DATE SETUP
Go to LAYOUT > BLOG POSTS > EDIT. In the date field select this format: month day, year (ie. Jan 20, 2021) and SAVE.
3. MENU SETUP
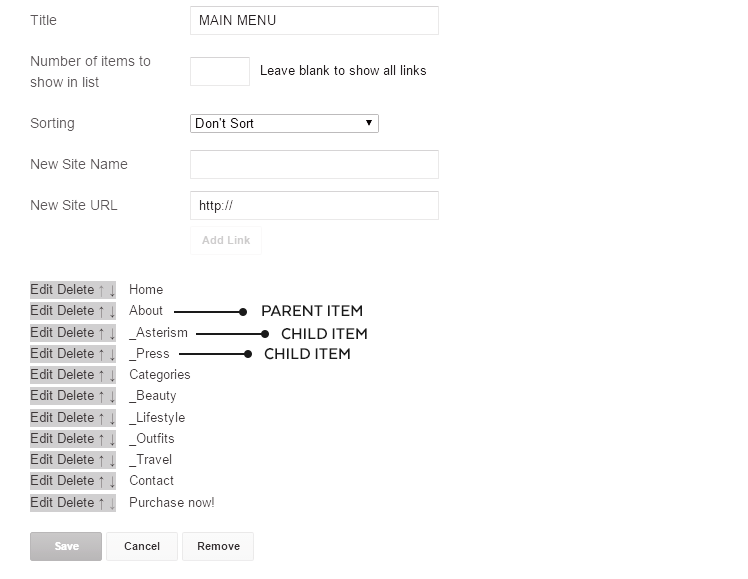
Go to LAYOUT > MENU > EDIT.
In the NEW SITE NAME field, add the title that will appear on the menu (ie. HOME). In the NEW SITE URL field, add the page URL, don’t forget to add the HTTPS:// prefix. Click on ADD LINK.
To create a drop-down menu, add the parent item name, in the URL field add a hashtag (#). To create the child item, add an underscore (_) before the title name and add the page URL, make sure the child items are placed under the parent item, see example below:

When you’re happy with the end result, SAVE changes.
4. EXPLORE MENU SETUP
Open the EXPLORE gadget, select the labels you want to display and SAVE.
5. ABOUT SECTION
Open the ABOUT IMAGE and ABOUT IMAGE 2 gadgets and upload your pictures (at least 500px wide). The second image will be cropped as a square automatically.
Open the ABOUT TEXT gadget and edit the title and text as you like.
Open the SHORT QUOTE gadget and add a short quote if you like, make sure is wrapped like this:
<blockquote>QUOTE HERE</blockquote>
.
6. MAILCHIMP FORM SETUP
Open the NEWSLETTER FORM gadget, replace your FORM ACTION in the form code and SAVE.
IMPORTANT: You need a MailChimp account and an Audience created to use this form.
How to get the MailChimp form action. (follow until step 6, copy that link into your browser and then copy the new link from the browser into the FORM ACTION area of the code I provide).
7. INSTAGRAM GADGET SETUP
Go to Snapwidget > Widgets > Create an account and select the FREE Instagram Grid widget.

In the Username area, you’ll be prompted to log in to your account to get the permissions required to display the feed.
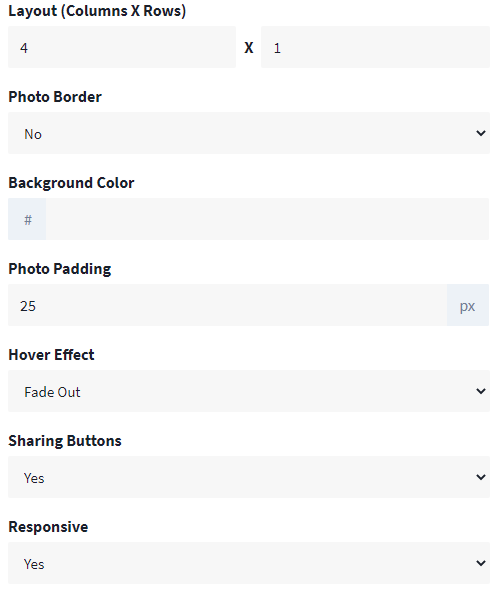
Then, select 1 rows x 4 columns, 5px photo padding, Fade Out hover effect and YES to Responsive (this is very important).

Click on GET WIDGET. Click on COPY TO CLIPBOARD.
Paste the code in the Instagram HTML widget and SAVE.
8. ARCHIVES
Open the BROWSE THE ARCHIVES gadget, select the option “Flat list” and SAVE.
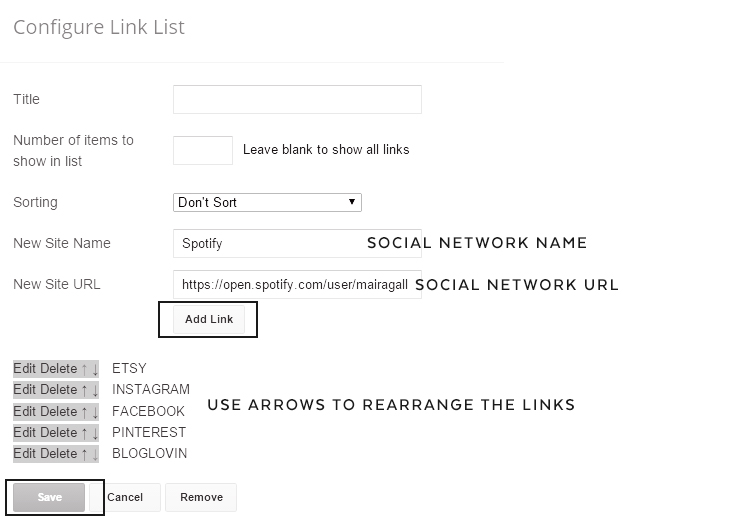
9. SOCIAL ICONS SETUP
Open the SOCIAL ICONS gadget, add your social network name and link, click the ADD LINK button and repeat with each social icon you need. Use the arrows to rearrange the order of the icons and SAVE.

10. CUSTOM 404 PAGE
Go to SETTINGS > ERRORS AND REDIRECTS > CUSTOM 404. Add the following content and edit the text as you wish:
<h2>404</h2> <br/> <h4>Oops! That page can’t be found.</h4>
11. CUSTOM COLORS + FONTS
Go to THEME > CUSTOMIZE > ADVANCED.
Use the dropdown arrow to navigate the different options.


12. ENABLE RESPONSIVE DESIGN
Go to THEME > Click on the arrow next to CUSTOMIZE > Mobile settings > Choose DESKTOP.
TROUBLESHOOTING
THE HEADER IMAGE IS BLURRY
The header image supports retina display. To prevent blurriness create your header at 300px wide, make the content reach both sides so no empty space is left. Once uploaded it will display at half the size and perfectly sharp. If you need a bigger logo please contact me so I can help you.