HI, WELCOME TO MARGOT TEMPLATE PAGE.
If you follow the instructions, you’ll end up with a design that resembles the demo. I recommend having the demo opened in a different tab and use it as a reference.
NEED HELP?
Please, check the TROUBLESHOOTING section at the end of this page. If your problem is not solved there, use the support form here to get priority over my regular email.
CHANGELOG
Version: 1.0.0
– Release date: October 2, 2021
RECOMMENDED IMAGE SIZES
HEADER: 500px wide (PNG, transparent background, no blank space around the text).
POSTS: At least 800px wide.
LET’S START!
1. INSTALLATION
Go to THEME > Click on the arrow next to CUSTOMIZE > Restore > Upload the margot.xml file.
IMPORTANT! If you can’t restore the file, open the XML file with a notepad, copy all the code and paste it in THEME > CUSTOMIZE > EDIT HTML (remove the previous code first).
2. INSTAGRAM GADGET SETUP
Go to Snapwidget > Widgets > Create an account and select the FREE Instagram Grid widget.

In the Username area, you’ll be prompted to log in to your account to get the permissions required to display the feed.
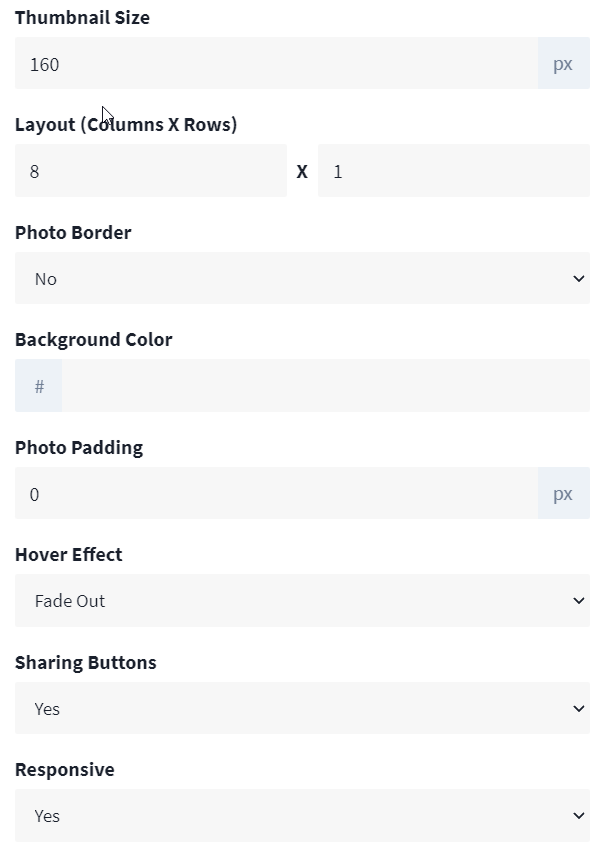
Then, select 1 row x 6 or 8 columns, 0 photo padding, Fade Out hover effect and YES to Responsive (this is very important).

Click on GET WIDGET. Click on COPY TO CLIPBOARD.
Paste the code in the Instagram Feed HTML widget and SAVE.
3. TOP MENU SETUP
Go to LAYOUT > TOP MENU > EDIT > ADD NEW ITEM
In the SITE NAME field, add the title that will appear on the menu (ie. HOME, ABOUT ). In the SITE URL field, add the page URL, don’t forget to add the HTTPS:// prefix. Click on SAVE.
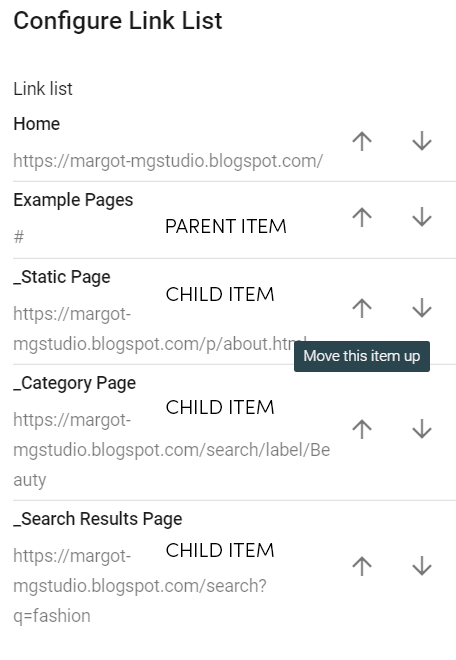
To create a drop-down menu, add the PARENT SITE NAME, in the URL field add a hashtag (#). To create the child item, add an underscore (_) before the CHILD SITE NAME and add the page URL, make sure the child items are placed under the parent item, see example below:

When you’re happy with the end result, SAVE changes.
4. CATEGORIES MENU SETUP
Open the MENU CATEGORIES gadget, select the labels you want to display, select LIST format (do not activate the posts per label option) and SAVE.
5. FEATURED POSTS SECTION
To activate this section, apply the label Featured to 4 of your posts, please note that only the F must be uppercase.
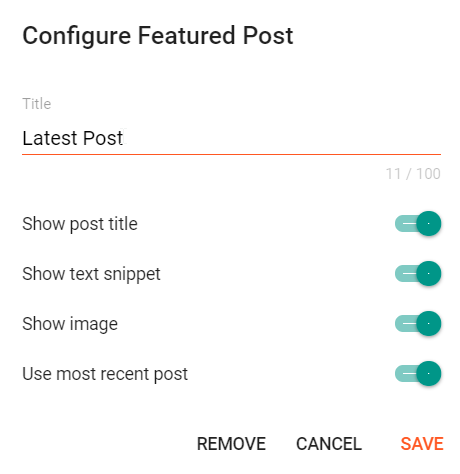
6. LATEST POST SECTION
Open the LATEST POST gadget and activate all the options. SAVE

7. EXPLORE SECTION
Open each of the IMAGE gadgets, upload your image and add the category name and URL in the CAPTION and LINK fields. Don’t activate the Shrink to fit option.
TIP: Categories URLs have this format: https://yourblogurl.com/search/label/Category Name
8. SHOP SECTION
Open the LATEST FINDS gadget and carefully edit the text as you wish. You can also add a link to a shop page inside your blog (with more affiliate widgets as shown in the demo).
Open the AFFILIATE WIDGET gadget and paste your widget from LTK, Shop Collective or similar. Make sure your widget only has one row.
IMPORTANT: Both options mentioned here require you are a member so you need to be approved or invited first. If you don’t want to use this section you can remove both gadgets and add this in CUSTOMIZE > ADVANCED > ADD CSS:
.shop-wrap {
display: none;
}
9. CALENDAR DATE SETUP
Go to SETTINGS > FORMATTING > DATE HEADER FORMAT > Select this format: day month, year (ie. 20 October, 2021) and SAVE.
10. ABOUT SECTION
Open the WELCOME image gadget and upload your picture (at least 500px wide). In the caption field add the bigger title (ie. your name). Don’t activate the Shrink to fit option.
Open the ABOUT TEXT gadget and edit the text as you like. SAVE
11. SOCIAL ICONS SETUP
Open the SOCIAL ICONS gadget > ADD NEW LINK > Add your social media name and link, click SAVE and repeat with each social icon you need. Use the arrows to rearrange the order of the icons and SAVE.
12. POPULAR POSTS
Open the TRENDING gadget, select the timeframe you want to use (for new blogs I would recommend ALL TIME, for blogs with more content I would recommend LAST 30 DAYS). Activate the “Show thumbnail image” option and display 3 posts (don’t show snippet).
13. ARCHIVES
Open the BROWSE THE ARCHIVES gadget, select the option “Flat list” and SAVE.
14. MAILCHIMP FORM SETUP
Open the GET ON THE LIST gadget, replace your FORM ACTION in the form code and SAVE.
IMPORTANT: You need a MailChimp account and an Audience created to use this form. If you need to use a different service you can contact me for help.
How to get the MailChimp form action. (follow until step 6, copy that link into your browser and then copy the new link from the browser into the FORM ACTION area of the code I provide).
15. CUSTOM 404 PAGE
Go to SETTINGS > ERRORS AND REDIRECTS > CUSTOM 404. Add the following content and edit the text as you wish:
<h2>404</h2> <br/> <h4>Oops! That page can’t be found.</h4>
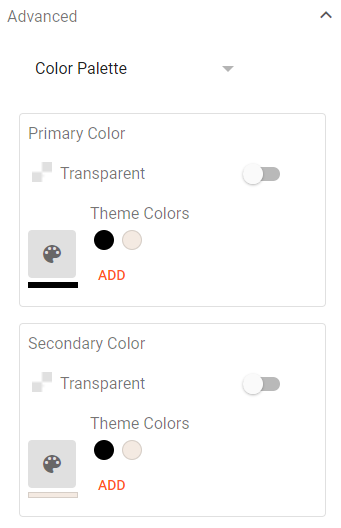
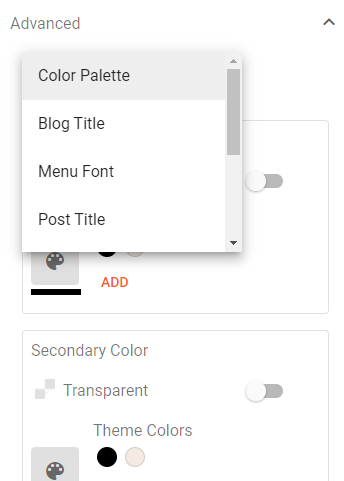
16. CUSTOM COLORS + FONTS
Go to THEME > CUSTOMIZE > ADVANCED.
Use the dropdown arrow to navigate the different options.


17. ENABLE RESPONSIVE DESIGN
Go to THEME > Click on the arrow next to CUSTOMIZE > MOBILE SETTINGS > Choose DESKTOP.
TROUBLESHOOTING
THE HEADER IMAGE IS BLURRY
The header image supports the retina display. To prevent blurriness create your header at 500px wide, make the content reach both sides so no empty space is left. Once uploaded it will display at half the size and perfectly sharp. If you need a bigger logo please contact me so I can help you.