HI, WELCOME TO OLIVIA TEMPLATE PAGE.
If you follow the instructions, you’ll end up with a design that resembles the demo. I recommend having the demo opened in a different tab and use it as a reference.
NEED HELP?
Please, check the TROUBLESHOOTING section at the end of this page. If your problem is not solved there, use the support form here to get priority over my regular email.
CHANGELOG
Version 1.5.0 (March 2020)
– Removed old Instagram gadget support, added Snapwidget Instagram feed.
Version: 1.0.0
– Release date: March 2019
RECOMMENDED IMAGE SIZES
HEADER: 600px wide.
POSTS: 900px wide.
LET’S START!
1. INSTALLATION
Go to THEME > Click on the three dots > Restore > Upload the .xml file.
2. INSTAGRAM GADGET SETUP
Go to Snapwidget > Widgets > Create an account and select the FREE Instagram Grid widget.
In the Username area, you’ll be prompted to log in to your account to get the permissions required to display the feed.
Then, select 9 columns x 1 row, 0 photo padding, Fade Out hover effect and YES to Responsive (this is very important).
Click on GET WIDGET. Click on COPY TO CLIPBOARD.
Paste the code in the Instagram HTML widget and SAVE.
3. MENU SETUP
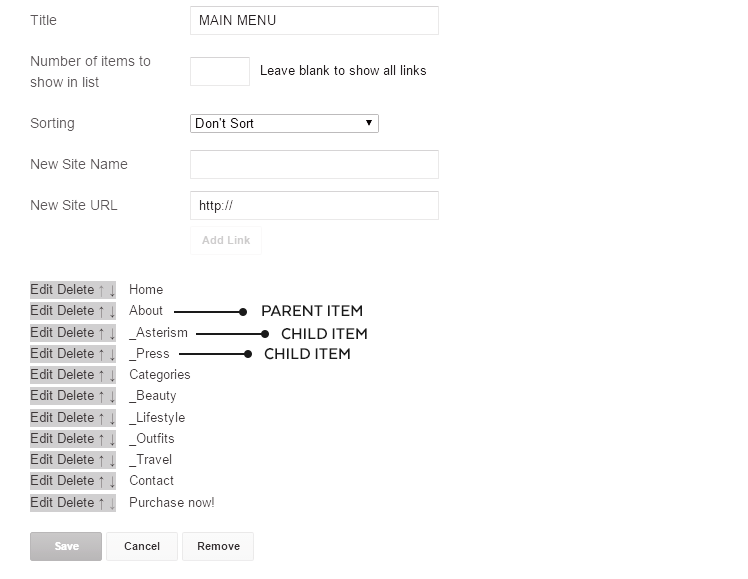
Go to LAYOUT > MENU > EDIT.
In the NEW SITE NAME field, add the title that will appear on the menu (ie. HOME). In the NEW SITE URL field, add the page URL, don’t forget to add the HTTPS:// prefix. Click on ADD LINK.
To create a drop-down menu, add the parent item name, in the URL field add a hashtag (#). To create the child item, add an underscore (_) before the title name and add the page URL, make sure the child items are placed under the parent item, see example below:

When you’re happy with the end result, SAVE changes.
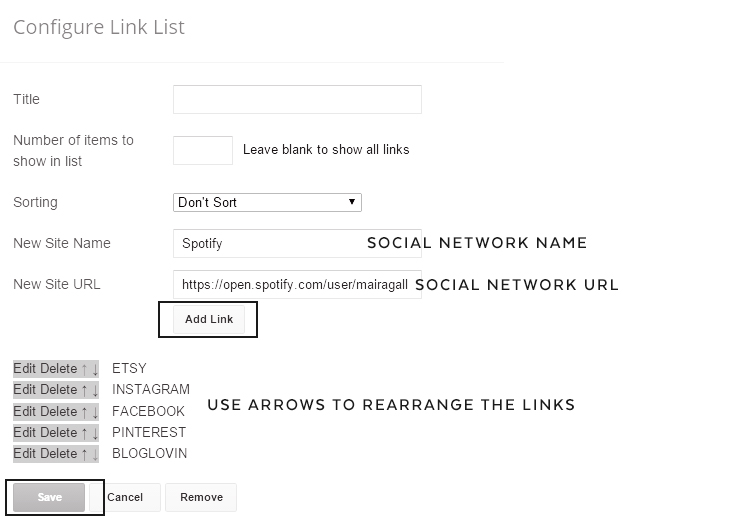
4. SOCIAL ICONS SETUP
Open the SOCIAL ICONS gadget, add your social network name and link, click the ADD LINK button and repeat with each social icon you need. Use the arrows to rearrange the order of the icons and SAVE.

5. FEATURED POSTS CAROUSEL
The slider carousel will show up to 6 selected featured posts. To select these posts you have to add the Featured label to each one of them. Labels are case sensitive, make sure only the F is upper case.
6. TABS WITH IMAGES AND BUTTONS
Open each TAB gadget and add an image (the size will be adjusted automatically), you can also add a link and the button text in the Caption area.
7. MAILCHIMP FORM SETUP
Open the NEWSLETTER gadget, the form code will be probably added during the installation but if that’s not the case, copy it from below:
<div id="mc_embed_signup">
<form action="FORM ACTION HERE" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<div class="mc-field-group">
<input type="email" value="" placeholder="Email Address" name="YOUR EMAIL ADDRESS" class="required email" id="mce-EMAIL" />
</div>
<div class="mc-field-group">
<input type="text" value="" placeholder="YOUR NAME" name="FNAME" class="" id="mce-FNAME" />
</div>
<div class="mc-field-group"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button" />
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none">
</div>
<div class="response" id="mce-success-response" style="display:none">
</div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;"><input type="text" name="b_0a398fdb62eeb3b2aa8486818_2c2c97b1d9" tabindex="-1" value="" />
</div>
</div>
</div></form>
</div>
Add your FORM ACTION and SAVE.
How to get the MailChimp form action.
8. CUSTOM 404 PAGE
Go to SETTINGS > SEARCH PREFERENCES > CUSTOM PAGE NOT FOUND. Add the following content and edit the text as you wish:
<h2>404</h2> <br/> <h4>Oops! That page can’t be found.</h4>
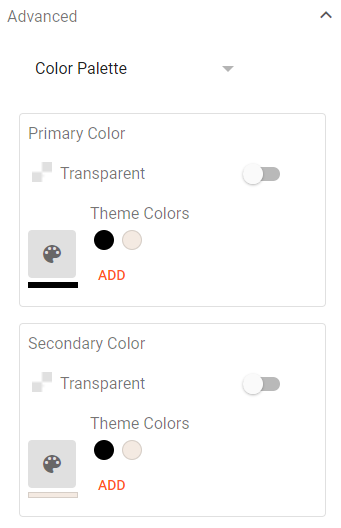
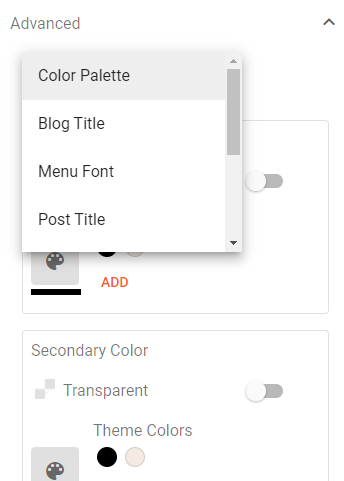
9. CUSTOM COLORS + FONTS
Go to THEME > CUSTOMIZE > ADVANCED. Use the dropdown arrow to navigate the different options.


10. ENABLE RESPONSIVE DESIGN
Go to THEME > Click on the arrow next to CUSTOMIZE > Mobile settings > Choose DESKTOP.
TROUBLESHOOTING
THE HEADER IMAGE IS BLURRY
The header image supports retina display so to prevent blurriness create your header at 600px wide and 150px high, make the content reach both sides so no empty space is left. Once uploaded it will display at half the size and perfectly sharp.
THE FEATURED POSTS SLIDER IS NOT WORKING
– Make sure your blog is in Public mode.
– Make sure your feed is set to “Complete” or “Until Jump Break” in Settings > Other.
– Make sure your Featured label/category has an uppercase F.